Components
What are Deco Components?
Components are highly re-usable JSX templates that Deco can add to your project automatically. Some components have npm dependencies; Deco will automatically download these dependencies and import them into your code. Components inserted this way may also contain tweakable properties which are automatically added to the property inspector.

Currently, the list of available components is curated, and comes from this github repository. We plan to improve the way components are created and shared in the near future so that it's simpler and more scalable.
Inserting a Component
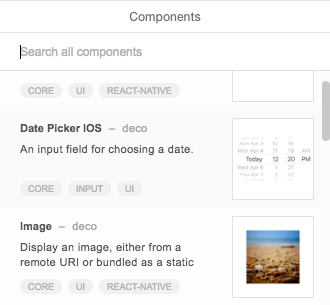
There are two ways to insert a component:
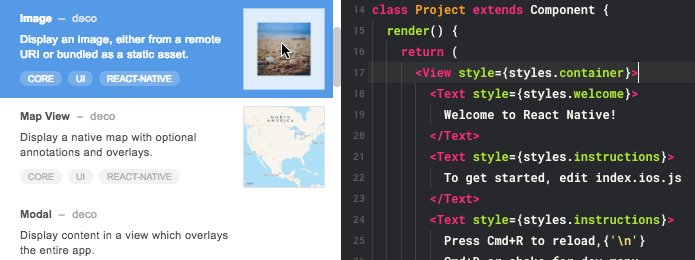
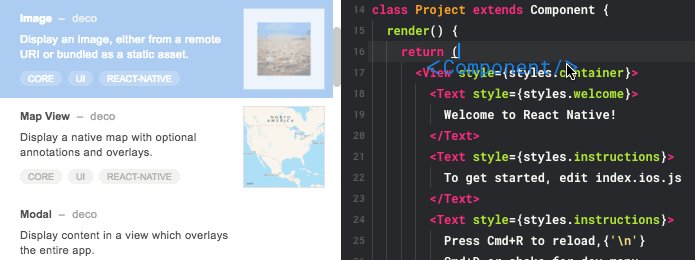
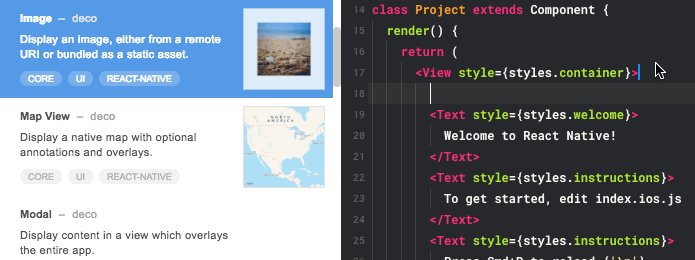
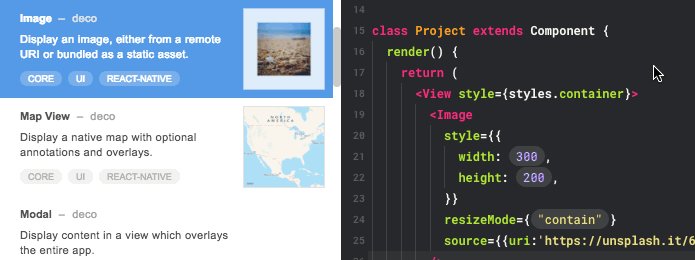
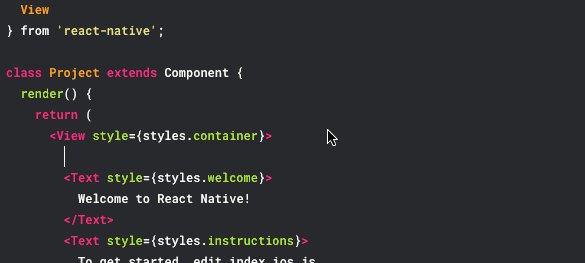
- Drag and drop a component into your code.

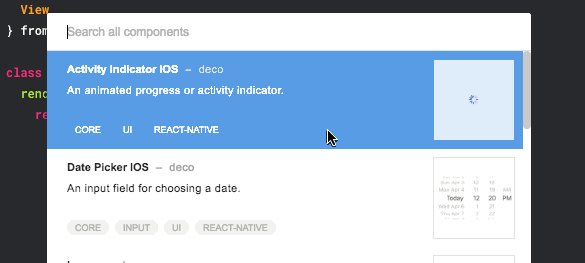
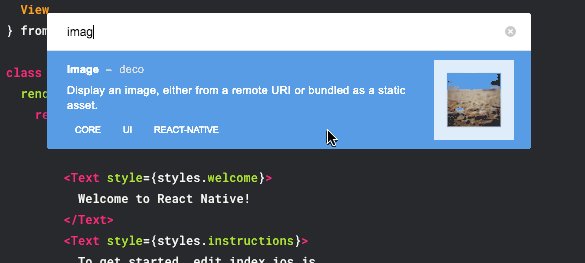
- With the text editor focused, type ⌘+i to bring up the component browser. Then, search for a component and use the arrow keys to navigate the list. Hit return to insert that component.

Removing a Component
The easiest way to remove a recently-added component is with undo ⌘+z. You will need to manually remove npm dependencies from your package.json. If undoing isn't possible, there are three places to check for related code you need to delete:
- In your JSX code, where you inserted the component's JSX
- At the top of the file, you may need to remove any
importstatements that were added when the component was inserted - If any npm dependencies were installed when the component was inserted, remove them from the package.json.
Adding Custom Components
We're currently figuring out the best way to let you create your own custom and/or private Deco components. In the meantime, you can add components to Deco's curated list by making a pull request to the package.json file here: https://github.com/decosoftware/deco-components